Eit...sebelum masuk ke pembahasan cara mempercepat loading blog dengan compressor, silahkan baca dulu beberapa postingan yang berkaitan dengan postingan ini :
Seberapa Besar Ukuran Blog Anda?
Cara Percepat Loading Blog Dengan Compressor
Penyebab Loading Blog Lambat Diakses
OK. merujuk pada judul postingan diatas, sebenarnya banyak penyedia layanan online yang siap membantu para blogger untuk mempercepat loading blog. Salah satunya adalah Online YUI Compressor. Cara menggunakan layanan ini juga tidak sulit, sobat tinggal memasukan semua kode javascript yang ingin sobat compress. Eit...! tanpa memasukan tag <script type='text/javascript'> ..... </script> atau <script type='text/javascript'> //<![CDATA[ ..... //]]> </script> sob, hanya kode utamanya saja.
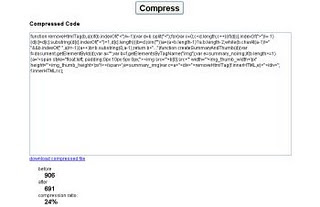
Cara menggunakan YUI Compressor lihat screenshot dibawah ini :
- Silahkan sobat masukkan kode javascript dalam kotak "Code".
- Kemudian pilih secara dropdown jenis kodenya pada "File Type".
- Selanjutnya untuk opsi-opsi yang lain, biarkan kosong.
- Klik tombol "Compress"
- Tunggu beberapa saat kode yang dikompres dan hasilnya akan ditampilkan tepat di bawah tombol "Compress".
- Setelah selesai di compress, silahkan Copy kode tersebut dan paste di antara tag <script type='text/javascript'> ..... </script> atau <script type='text/javascript'> //<![CDATA[ ..... //]]> </script> (kembalikan lagi ketempat semula kode yang sudah di kompress).
- Selesai
Oya sory lupa sob :
Contohnya seperti pada script auto read more pada blog ini
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 500;
summary_img = 500;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]></script>
maka hasilnya menjadi seperti dibawah ini setelah di compress
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 500;
summary_img = 500;
img_thumb_height = 150;
img_thumb_width = 150;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(b,a){if(b.indexOf("<")!=-1){var d=b.split("<");for(var c=0;c<d.length;c++){if(d[c].indexOf(">")!=-1){d[c]=d[c].substring(d[c].indexOf(">")+1,d[c].length)}}b=d.join("")}a=(a<b.length-1)?a:b.length-2;while(b.charAt(a-1)!=" "&&b.indexOf(" ",a)!=-1){a++}b=b.substring(0,a-1);return b+"..."}function createSummaryAndThumb(d){var f=document.getElementById(d);var a="";var b=f.getElementsByTagName("img");var e=summary_noimg;if(b.length>=1){a='<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+b[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';e=summary_img}var c=a+"<div>"+removeHtmlTag(f.innerHTML,e)+"</div>";f.innerHTML=c};
//]]></script>
OK. Sampai disini dulu cara mempercepat loading blog dengan compressor part II, semoga bermanfaat dan selamat mencoba..


PertaMaxxx...layak di coba gan..Thankz infonya!!
ReplyDeletewah mantap nih :D dicoba ah ~ tq :)
ReplyDeletewah keren tipsnya, maklum blog ane suka lelet. kebesaran kali ya hehe
ReplyDeleteMakasih Banget Kang Infonya.. salam kenal ^_^
ReplyDelete@ gspl ; seeef gan
ReplyDelete@ dicky rahman : silahkan
@ wahyu : langsugn coba aja sob..
@ Blogger Blegedes : sama2 n salam kenal juga......
langsung di cobaaaaaaaaaaaaaa keren nich
ReplyDeletemaaf gan, sebelum hpus link ane. agan gak liat link agan gank tutorial dah lama ane pasang di kumpulan banner di bawah blog ane. cek dlu gan papaliaqila.blogspot.com
ReplyDelete@ arifin : silahkan gan
ReplyDelete@ papaliaqila : ok gan ane cek dulu kalo mang ada q balikkan
Link kamu udah terpasang sobat,,
ReplyDeletePantas untuk di coba buat blog ni, nice tips masbro
ReplyDeletemuantep gan,,
ReplyDeleteok sob sdah lbih jlas...thanx boss
ReplyDeletewah, memang ajib tretan
ReplyDeletehoho.. Silau liat kode nya.. Ora ngerti, @_@
ReplyDeletewah trik baru nih makasih gan aku tez dulu
ReplyDelete@ Airy : OK soba ane cek dulu
ReplyDelete@ wahid sahidu : silahkan sob
@ ageboy ; yup gan..loading blog kadang dilupakan oleh para blogger
@ Ahmad Najmul Ma'arij: thank supportnya
@hariri : lakarang onggu tretan
@ obinut : apanya gan yang gak dimengerti
@ zhintho : silahkan sob
Thx, ats kerja samanya sob, btw boleh tau ga tuh bikin model link sahabat punya agan yang ada min plusnya, share dong gan kirim ke sini rosaja80@gmail.com juga boleh. thx gan :), sory nanyanya ga sesuai topik srtikelnya :D
ReplyDelete@ choki : gak pa2 sob..tuk buat seperti itu, dah dipost sob coba cari show/hide widget
ReplyDeletepak li tolong berikan saya serisl nombernya billing yang di allcollectionfile
ReplyDeletebagus..cuma bahasanya jangan berbelit..jadi susah dimengerti..
ReplyDelete@ fauzan ; sudah include didalamnya
ReplyDelete@ Dana Islauna ; seef..kalo coba ente baca tenknik SEO diblog ini...
Makasih infonya...semoga membantu blog saya yg lemot sangat..sukses buat agan.
ReplyDeletemaksih infonya sob..
ReplyDeletekalo cara lain ada bro??
ReplyDeletemanstapp gan infonya..saatnya ke tkp
ReplyDeleteThis comment has been removed by a blog administrator.
ReplyDeletetank infonya,makasih banget!!!
ReplyDeletewah...sudah ane coba...hasilnya mantap bangett...super cepattt.... kalau gak percaya silahkan kunjungi...
ReplyDeletemksh infonya
ReplyDelete