Cara Memasang Formulir Kontak di Halaman Blog
Cara membuat contact form di halaman blog
- Silahkan buka postingan cara membuat formulir kontak
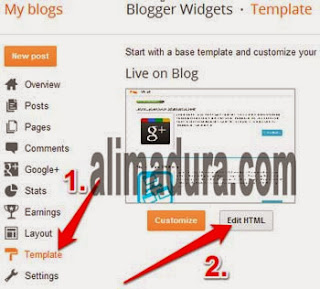
- Jika sudah, silahkan menuju Template > Edit HTML
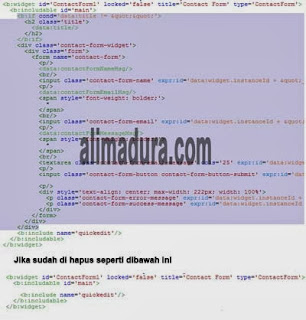
- Silahkan lakukan pencarian dengan Ctrl+F dan cari mencari ContactForm atau widget kontak form yang sudah di buat pada poin 1
- Silahkan hapus kode yang berada di antara <b:includable id='main'> sampai </b:includable>
- Silahkan simpan template
Membuat Formulir Kontak di Halaman Blog
- Jika sudah, sekarang saatnya membuat formulir kontak di halaman dan silahkan buat halaman dan beri judul Contact Me atau yang lain
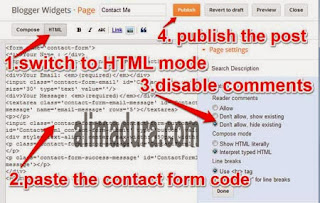
- Silahkan masukkan code di bawah ini pada isi halaman kontaknya
<form name='contact-form'>
<div>Your Name : </div>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<div>Your Email: <em>(required)</em></div>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<div>Your Message: <em>(required)</em></div>
<textarea class='contact-form-email-message' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<p></p>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Send'/>
<div style='text-align: center; max-width: 450px; width: 100%'>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</div>
</form>
- Kemudian Publish halaman kontak
- Selesai dan silahkan ambil alamat contact form yang sudah dibuat dan siap di pasang sesuai selera
Itulah informasi yang dapat diberikan alimadura.com, semoga bermanfaat tentang Cara Memasang Formulir Kontak di Halaman Blog






Comments