About The Author, banyak diaplikasikan oleh blogger pengguna wordpress dan sekarang saya coba share ke sobat semua dengan menggunakan dengan kode CSS yang simpel. Ya, tujuan biar sobat gak ada semacam rasa iri.
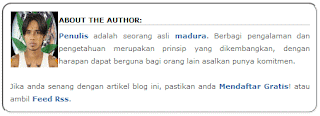
Ini contoh screenshootnya seperti yang ada pada blog ini:
OK. Cara buatnya silahkan lanjutkan bacanya
* Login dulu ke account blogger kamu.
* Pilih tab Tata Letak --> Edit HTML dan silahkan Download Template Lengkap.
* Silahkan letakkan kode dibawah ini tepat diatas kode ]]></b:skin>
* Kemudian ceklist Expand Template Widget.
.authbio{
color: #555;
font-weight: normal;
font-size:0.9em;
background: #fff;
border: 3px groove #ccc;
width: 475px;
padding: 10px;
margin-bottom:20px;
-moz-border-radius:15px;
-webkit-border-radius:15px;
}
.authbio a{
text-decoration:underline;
}
img.alignleft {
float:left;
background-color: #c4e3e0;
border:5px solid #c4e3e0;
padding: 5px;
margin-left:5px;
margin-top:0px;
margin-bottom:25px;
margin-right:12px;
}
* kemudian cari kode <p><data:post.body/></p> kalau blog sobat sudah memakai readmore, maka ada dua kode tersebut. silahkan pilih kode yang kedua biar tidak tampak pada halaman utama.* Setelah ketemu kamu masukkan kode HTML berikut dibawah kode diatas.
<div class='authbio'> <div style='float: left;'> <img alt='sandy doank' height='89px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7ZwMcgCOV_E22saoS2X9fqyfvuQtSkPsfD7HtVhE3p3OZgU-MSD1mJSIbPW1bBCzRwVTIA9IiGiXqLHOkbM9vOtCO8XXz9MSevEU5n3kxIIu1ZSxS6tArTI5LCzwWVQ2mVbeCw341nl0/s220/avatar+200x200.jpg' width='75px'/></div> <h2><strong>About The Author:</strong></h2> <a href='http://facebook.com/sandydoank12' rel='nofollow' title='Sandy Doank'><strong>Penulis</strong></a> adalah seorang asli <a href='http://www.facebook.com/home.php?sk=group_132755613457565' rel='nofollow' target='_blank' title='Komunitas Blogger Madura'><strong>madura</strong></a>. Berbagi pengalaman dan pengetahuan merupakan prinsip yang dikembangkan, dengan harapan dapat berguna bagi orang lain asalkan punya komitmen. <br/><br/>Jika anda senang dengan artikel blog ini, pastikan anda <a href='http://feedburner.google.com/fb/a/mailverify?uri=gangtutorial' target='_blank' title='Daftarkan e-mail anda untuk mendapatkan updating post blog ini'><strong>Mendaftar Gratis</strong></a>! atau ambil <a href='http://feeds.feedburner.com/gangtutorial' target='_blank'><strong>Feed Rss</strong></a>.</div>
Simpan template dan lihat hasilnya...
Jangan lupa untuk merubah alamat foto dengan alamat foto sobat, serta sobat bisa mengganti kalimat diatas dengan kreasi sobat sendiri.
OK. Sampai disini cara pasang about the author pada blog. semoga bermanfaat dan selamat mencob

sipz.......
ReplyDeleteMantapssss, ntar ane coba ahh
ReplyDeleteAne berhutang budi banyak sama ente gan, tutorial ini yang ane butuhkan.
ReplyDeletetrima kasih gan,..
@ antechno : ok sob...
ReplyDelete@ rosadtea : silahkan sob
@ chelonia: sama2 gan